This paper provides the design specification for the Cultivate Interactive web magazine.
Cultivate Interactive will be hosted on a Windows NT server running the Microsoft SiteServer software. The web service will make use of ASP technologies. ASP is used to:
A simple design is required for Cultivate Interactive. The design produced by ILRT for the Exploit Interactive web magazine was well-received, and a similar approach is expected.
Designs are required for three main areas of the web magazine:
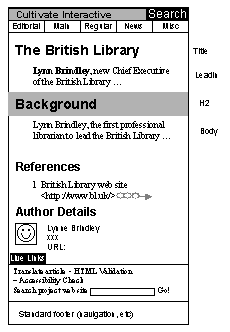
The outline of an article is illustrated below:

The following type of articles will be included:
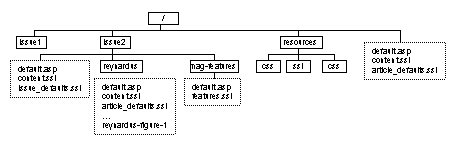
The underlying directory structure is illustrated below:

Note the following:
The main entry points will be:
Internal hyperlinks should normally link to a directory (and not to a .asp or .htm / .html file).
Elements such as the navigational bar will be included as a SSI. An example of an article template is given below:
<!--#include file="../../global_defaults.ssi"--> <!--#include file="../issue_defaults.ssi"--> <!--#include file="article_defaults.ssi"--> <!--#include file="../../resources/ssi/html_dtd.ssi"--> <html> <head> <title>Cultivate Interactive Issue <%=current_issue%>: <%=article_title%></title> <!--#include file="../../resources/ssi/choose_css.ssi"--> ..</head> <body bgcolor="#ffffff" background="../../resources/images/<%=bg_image%>"> <!-- global navigation --> <!--#include file="../../resources/ssi/global-navigation-top.ssi"--> <!-- /global navigation --> <!-- local navigation --> <!--#include file="../../resources/ssi/local-navigation-feature-top.ssi"--> <!-- /local navigation --> <!--#include file="article.ssi"-->
The following graphical elements are required:
The web site should aim to conform to WAI accessibility guidelines. In particular (a) images should have a meaningful ALT attribute, (b) use of tables for formatting is discouraged, (c) CSS should be used for defining layout wherever possible, (b) frames should be avoid if possible.
It is recognised that the accessibility requirements may be constrained by limitations of the browsers used to access the web site. A profile of expected browser types can be obtained by looking at the Exploit Interactive statistics available here.
Ownership of all images, code, etc. produced will belong to UKOLN. Note that a reusable format of images must be provided.
A budget of * is available.
The Cultivate Interactive web site will provide acknowledgements to the designers.